Eventos da câmera no Google Sheets via Google Scripts
Uma das ótimas características do Camlytics Single é o suporte a webhooks para qualquer tipo de eventos de câmera. Por exemplo, se você estiver contando pessoas em duas de suas lojas de varejo e deseja agregar todos os dados de contagem em uma planilha na nuvem para acesso simples e criação de gráficos personalizados - você pode fazer isso facilmente com os webhooks do Camlytics e o Google Sheets.
Para automatizar o envio de dados para sua planilha do Google, preencha os cabeçalhos das colunas com os nomes exatos dos campos para o exemplo imediato de webhook de evento (channel_id, channel_name, event_name, event_origin, event_time, event_type, object_id, rule_id, rule_name) e clique em Extensões > Apps Script. Você será redirecionado para uma página do Google Script. Copie e cole o script de exemplo abaixo no editor de scripts.
function doPost(request){ return handleResponse(request); } // How to use // 1. Enter sheet name where data is to be written below var SHEET_NAME = "Sheet1"; // 2. Run > setup // // 3. Publish > Deploy as web app // - enter Project Version name and click 'Save New Version' // - set security level and enable service (most likely execute as 'me' and access 'anyone, even anonymously) // // 4. Copy the 'Current web app URL' and post this in your Camlytics webhook URL // // 5. Insert column names on your destination sheet matching the parameter names of the data you are passing in (exactly matching case) var SCRIPT_PROP = PropertiesService.getScriptProperties(); function handleResponse(request) { var lock = LockService.getPublicLock(); lock.waitLock(1000); try { var doc = SpreadsheetApp.openById(SCRIPT_PROP.getProperty("key")); var sheet = doc.getSheetByName(SHEET_NAME); var headRow = 1; var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]; var nextRow = sheet.getLastRow() + 1; var row = []; var postData = JSON.parse(request.postData.getDataAsString()); for (i in headers){ row.push(postData[headers[i]]); } sheet.getRange(nextRow, 1, 1, row.length).setValues([row]); return ContentService .createTextOutput(JSON.stringify({"result":"success", "row": nextRow})) .setMimeType(ContentService.MimeType.JSON); } catch(e){ return ContentService .createTextOutput(JSON.stringify({"result":"error", "error": e })) .setMimeType(ContentService.MimeType.JSON); } finally { lock.releaseLock(); } } function setup() { var doc = SpreadsheetApp.getActiveSpreadsheet(); SCRIPT_PROP.setProperty("key", doc.getId()); }
No final, você receberá o URL do script de produção que você irá inserir nas configurações de eventos do Camlytics neste formato (o URL será diferente no seu caso): https://script.google.com/macros/s/a-KfycbwRo7VDNXQSCjplDsj43Y7ev-XioFNvy_bQsNNnofPJ4-1bA52c67/exec
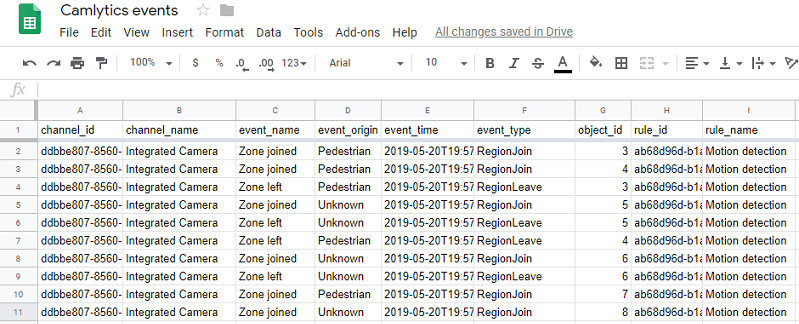
Exemplo de saída na planilha do Google que você irá receber quando os eventos são acionados:

Você pode obter mais informações sobre como configurar o script aqui.
Se você deseja obter a contagem agregada de eventos (por exemplo, quantas pessoas cruzaram a Linha 1 na última hora ou no último dia, o código a seguir irá inserir uma nova planilha em cada chamada (a cada hora ou a cada dia).
function doPost(request){ return handleResponse(request); } // How to use // 1. Run > setup // // 2. Publish > Deploy as web app // - enter Project Version name and click 'Save New Version' // - set security level and enable service (most likely execute as 'me' and access 'anyone, even anonymously) // // 3. Copy the 'Current web app URL' and post this in your Camlytics webhook URL var SHEET_NAME = (new Date()).toLocaleDateString() + ' ' + (new Date()).toLocaleTimeString(); SpreadsheetApp.getActiveSpreadsheet().insertSheet(SHEET_NAME); var SCRIPT_PROP = PropertiesService.getScriptProperties(); function handleResponse(request) { var lock = LockService.getPublicLock(); lock.waitLock(1000); try { var doc = SpreadsheetApp.openById(SCRIPT_PROP.getProperty("key")); var sheet = doc.getSheetByName(SHEET_NAME); var headRow = 1; var headers = ["rule_name", "event_count"]; var nextRow = sheet.getLastRow() + 1; var row = ["Source name", "Event count"]; sheet.getRange(nextRow, 1, 1, row.length).setValues([row]); var nextRow = sheet.getLastRow() + 1; row = []; var postData = JSON.parse(request.postData.getDataAsString()); for (j in postData["rule_id_aggregate"]){ for (i in headers){ row.push(postData["rule_id_aggregate"][j][headers[i]]); } sheet.getRange(nextRow, 1, 1, row.length).setValues([row]); var nextRow = sheet.getLastRow() + 1; row = []; } return ContentService .createTextOutput(JSON.stringify({"result":"success", "row": nextRow})) .setMimeType(ContentService.MimeType.JSON); } catch(e){ return ContentService .createTextOutput(JSON.stringify({"result":"error", "error": e })) .setMimeType(ContentService.MimeType.JSON); } finally { lock.releaseLock(); } } function setup() { var doc = SpreadsheetApp.getActiveSpreadsheet(); SCRIPT_PROP.setProperty("key", doc.getId()); }
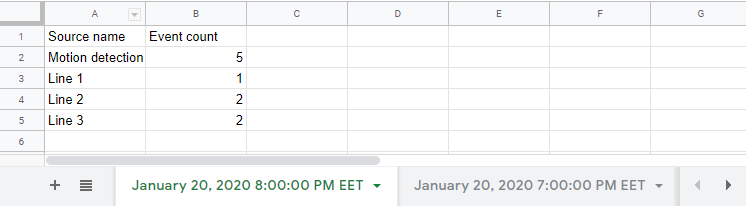
Exemplo de saída na planilha do Google que você irá receber quando os eventos são acionados:

Se você estiver tendo dificuldades para configurar o Google Script, você pode conferir o método mais simples, utilizando Google Forms.
Download Camlytics Single