API
Esta seção é feita para desenvolvedores ou integradores que gostariam de integrar com o aplicativo único da Camlytics.
A API REST permite lidar com eventos analíticos como detecção de movimento, câmera obstruída, etc. de forma personalizada. Por exemplo, você pode querer armazenar eventos em um banco de dados remoto, enviá-los para um serviço da web ou iniciar um aplicativo externo.
A API também permite receber a lista de canais únicos da Camlytics com detalhes completos - URI de streaming, nome, etc. Isso pode ser útil se você planeja usar seu próprio player para visualizar câmeras remotamente (via dispositivo móvel).
Como usar a API REST
O Camlytics Single fornece uma maneira muito simples e universal de controlar todos os eventos da câmera e recuperar dados dos canais. Para integrar com o aplicativo via API REST, siga os seguintes passos:
- Inicie o aplicativo e certifique-se de ter a versão mais recente (versão mínima suportada é 1.2.1)
- Certifique-se de que a API REST está ativada nas configurações (deve estar ativada por padrão)
- Para verificar se a API REST está funcionando, adicione um canal, gere qualquer evento (objeto aparecer, etc.) e vá para http://localhost:48462/v1/json/events?limit=10&order=DESC&timeout=5. Se não houver eventos disponíveis, um array JSON vazio será retornado.
Caso algo dê errado, consulte os logs que estão localizados em%APPDATA%\Camlytics\Logs\. - Para documentação detalhada, consulte referência da API REST autogerada
O ponto de extremidade /events é em tempo real, você receberá um novo evento no mesmo momento em que ele aparecer no canal de vídeo.
Para suporte adicional, entre em contato conosco em info@camlytics.com
Exemplo de API REST
Veja o exemplo de implementação em JavaScript que demonstra como integrar com a API REST do Camlytics Single e receber eventos em tempo real.
Observe que você pode usar qualquer linguagem de programação e estrutura que preferir. O código do cliente necessário pode ser gerado a partir do arquivo de definição do Swagger que está em conformidade com as especificações do Swagger. Leia mais sobre o Swagger aqui.
Geração de código online disponível em SwaggerHub.
Webhooks
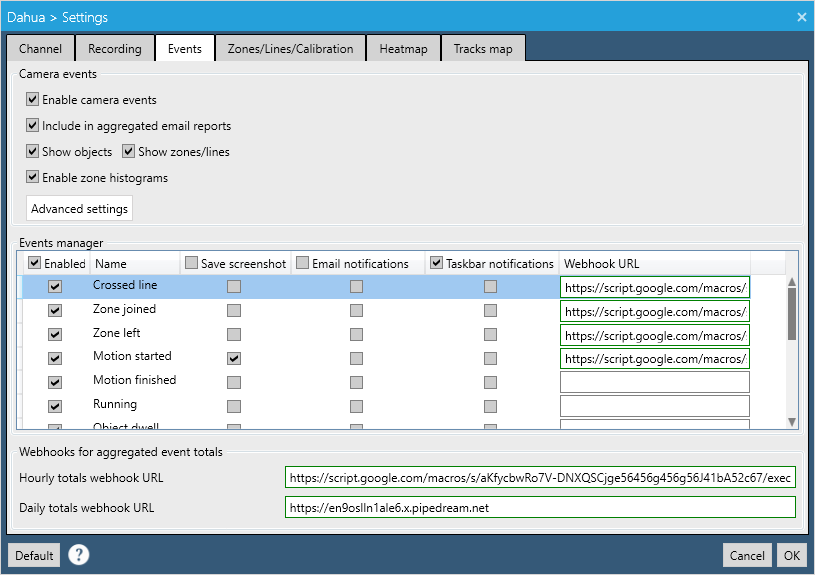
Se você não quer escrever nenhum código para personalizar ações de eventos localmente, você pode configurar a URL do webhook para cada um dos tipos de eventos. Todos os webhooks são acionados via solicitação POST cada vez que o evento é criado ou em uma base horária/diária. O tempo limite da solicitação é de 5 segundos.

Existem 3 tipos de webhooks:
- Webhook de evento imediato - aciona no momento do evento
- Webhook de agregação horária - aciona a cada hora às xx:00
- Webhook de agregação diária - aciona todos os dias às 00:00
Os webhooks horários/agregados contêm somas das ocorrências de eventos agrupadas por cada regra (zona, linha) ou por cada tipo de evento (Zona unida, etc.).
Veja o exemplo do corpo da solicitação do webhook de evento imediato (JSON):
Veja o exemplo do corpo da solicitação do webhook agregado (JSON):
{ "channel_id":"ddbbe807-8560-4bc7-b04b-4b3b04c69339", "channel_name":"Integrated Camera", "event_name":"Line crossed", "event_origin":"Pedestrian", "event_time":"2019-05-20T18:02:51.2984871+03:00", "event_type":"TripwireCrossed", "object_id":9, "rule_id":"471fa55d-967b-46a7-b77f-5b9ce6af82ee", "rule_name":"Line 1" }
{ "channel_id":"ddbbe807-8560-4bc7-b04b-4b3b04c69339", "channel_name":"Integrated Camera", "event_type_aggregate":[ { "event_count":5, "event_name":"Line crossed", "event_type":"TripwireCrossed" }, { "event_count":0, "event_name":"Zone joined", "event_type":"RegionJoin" }, { "event_count":0, "event_name":"Zone left", "event_type":"RegionLeave" }, { "event_count":3, "event_name":"Motion started", "event_type":"MotionInRegionOn" }, { "event_count":2, "event_name":"Motion finished", "event_type":"MotionInRegionOff" }, { "event_count":0, "event_name":"Object dwell", "event_type":"Loitering" }, { "event_count":0, "event_name":"Crowd appear", "event_type":"CrowdOn" }, { "event_count":0, "event_name":"Crowd disappear", "event_type":"CrowdOff" }, { "event_count":0, "event_name":"Tailgating", "event_type":"Tailgating" }, { "event_count":0, "event_name":"Abandoned item", "event_type":"AbandonedObject" }, { "event_count":5, "event_name":"Object appear", "event_type":"ObjectAppear" }, { "event_count":4, "event_name":"Object disappear", "event_type":"ObjectDisappear" }, { "event_count":1, "event_name":"Camera obstructed", "event_type":"Sabotage" }, { "event_count":0, "event_name":"Camera disconnected", "event_type":"CameraDisconnected" } ], "rule_id_aggregate":[ { "event_count":5, "rule_id":"ab68d96d-b1a6-4b94-8092-3ece52cf707d", "rule_name":"Motion detection" }, { "event_count":1, "rule_id":"471fa55d-967b-46a7-b77f-5b9ce6af82ee", "rule_name":"Line 1" }, { "event_count":2, "rule_id":"689351ab-239c-420f-b22e-cfc27fce6806", "rule_name":"Line 2" }, { "event_count":2, "rule_id":"0e5f132d-3a81-4e16-993c-6a8d4a47e5e1", "rule_name":"Line 3" } ], "since_time":"2019-05-20T17:00:00.4024906+03:00", "until_time":"2019-05-20T18:00:00.4024906+03:00" }
Exemplo de Webhooks
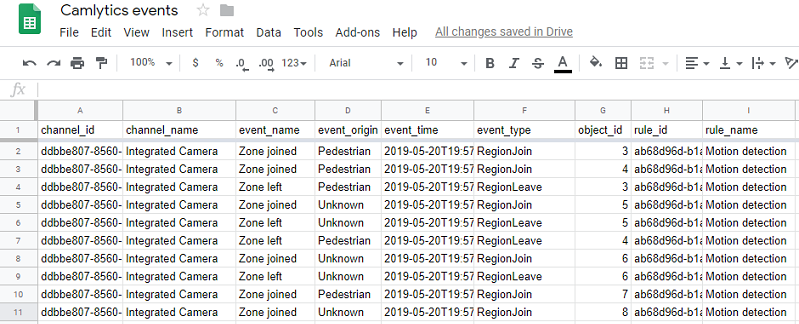
Um ótimo exemplo de utilização de webhooks é usar o Google Sheets como armazenamento na nuvem para seus eventos do Camlytics Single - você pode usá-los para coletar dados de várias localizações, construir gráficos personalizados, etc.
Para automatizar a submissão de dados em sua planilha do Google, preencha os cabeçalhos das colunas com os nomes dos campos da solicitação POST (channel_id, channel_name, event_name, etc.) e clique em Ferramentas > Editor de script. Você será redirecionado para uma página de Script do Google. Copie e cole o script de exemplo abaixo no editor de script.
Você pode obter mais informações sobre como configurar o script aqui.
function doPost(request){ return handleResponse(request); } // How to use // 1. Enter sheet name where data is to be written below var SHEET_NAME = "Sheet1"; // 2. Run > setup // // 3. Publish > Deploy as web app // - enter Project Version name and click 'Save New Version' // - set security level and enable service (most likely execute as 'me' and access 'anyone, even anonymously) // // 4. Copy the 'Current web app URL' and post this in your Camlytics Single webhook URL // // 5. Insert column names on your destination sheet matching the parameter names of the data you are passing in (exactly matching case) var SCRIPT_PROP = PropertiesService.getScriptProperties(); function handleResponse(request) { var lock = LockService.getPublicLock(); lock.waitLock(1000); try { var doc = SpreadsheetApp.openById(SCRIPT_PROP.getProperty("key")); var sheet = doc.getSheetByName(SHEET_NAME); var headRow = 1; var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]; var nextRow = sheet.getLastRow() + 1; var row = []; var postData = JSON.parse(request.postData.getDataAsString()); for (i in headers){ row.push(postData[headers[i]]); } sheet.getRange(nextRow, 1, 1, row.length).setValues([row]); return ContentService .createTextOutput(JSON.stringify({"result":"success", "row": nextRow})) .setMimeType(ContentService.MimeType.JSON); } catch(e){ return ContentService .createTextOutput(JSON.stringify({"result":"error", "error": e })) .setMimeType(ContentService.MimeType.JSON); } finally { lock.releaseLock(); } } function setup() { var doc = SpreadsheetApp.getActiveSpreadsheet(); SCRIPT_PROP.setProperty("key", doc.getId()); }
No final, você receberá a URL do script de produção que você irá inserir nas configurações de webhook de eventos do Camlytics Single de forma semelhante: https://script.google.com/macros/s/aKfycbwRo7V-DNXQSCjplDs-j43Y7evXioFNvy_bQs-NNnofPJ41bA52c67/exec
Exemplo de saída na planilha do Google que você irá receber:

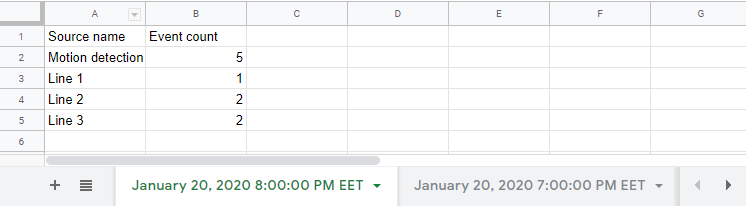
Se você deseja obter a contagem agregada de eventos (por exemplo, quantas pessoas cruzaram a Linha 1 na última hora ou no último dia, o seguinte código irá inserir uma nova planilha em cada chamada (a cada hora ou a cada dia).
function doPost(request){ return handleResponse(request); } // How to use // 1. Run > setup // // 2. Publish > Deploy as web app // - enter Project Version name and click 'Save New Version' // - set security level and enable service (most likely execute as 'me' and access 'anyone, even anonymously) // // 3. Copy the 'Current web app URL' and post this in your Camlytics Single webhook URL var SHEET_NAME = (new Date()).toLocaleDateString() + ' ' + (new Date()).toLocaleTimeString(); SpreadsheetApp.getActiveSpreadsheet().insertSheet(SHEET_NAME); var SCRIPT_PROP = PropertiesService.getScriptProperties(); function handleResponse(request) { var lock = LockService.getPublicLock(); lock.waitLock(1000); try { var doc = SpreadsheetApp.openById(SCRIPT_PROP.getProperty("key")); var sheet = doc.getSheetByName(SHEET_NAME); var headRow = 1; var headers = ["rule_name", "event_count"]; var nextRow = sheet.getLastRow() + 1; var row = ["Source name", "Event count"]; sheet.getRange(nextRow, 1, 1, row.length).setValues([row]); var nextRow = sheet.getLastRow() + 1; row = []; var postData = JSON.parse(request.postData.getDataAsString()); for (j in postData["rule_id_aggregate"]){ for (i in headers){ row.push(postData["rule_id_aggregate"][j][headers[i]]); } sheet.getRange(nextRow, 1, 1, row.length).setValues([row]); var nextRow = sheet.getLastRow() + 1; row = []; } return ContentService .createTextOutput(JSON.stringify({"result":"success", "row": nextRow})) .setMimeType(ContentService.MimeType.JSON); } catch(e){ return ContentService .createTextOutput(JSON.stringify({"result":"error", "error": e })) .setMimeType(ContentService.MimeType.JSON); } finally { lock.releaseLock(); } } function setup() { var doc = SpreadsheetApp.getActiveSpreadsheet(); SCRIPT_PROP.setProperty("key", doc.getId()); }
Exemplo de saída na planilha do Google que você irá receber quando os eventos são acionados: