Camera events into Google Sheets via Google Scripts
One of the great features of Camlytics Single is webhooks support for any of the camera events types. For example, if you do webcam people counting in two of your retail stores and you want to aggregate all counting data into one spreadsheet in the cloud for the simple access and custom charting - you can do that easily with Camlytics webhooks and Google Sheets.
To automate the submission of data into your Google Sheet, fill in the columns headers with exact field names for immediate event webhook example (channel_id, channel_name, event_name, event_origin, event_time, event_type, object_id, rule_id, rule_name) and click Extensions > Apps Script. You will be redirected to a Google Script page. Copy and paste the sample script below into the script editor.
function doPost(request){ return handleResponse(request); } // How to use // 1. Enter sheet name where data is to be written below var SHEET_NAME = "Sheet1"; // 2. Run > setup // // 3. Publish > Deploy as web app // - enter Project Version name and click 'Save New Version' // - set security level and enable service (most likely execute as 'me' and access 'anyone, even anonymously) // // 4. Copy the 'Current web app URL' and post this in your Camlytics webhook URL // // 5. Insert column names on your destination sheet matching the parameter names of the data you are passing in (exactly matching case) var SCRIPT_PROP = PropertiesService.getScriptProperties(); function handleResponse(request) { var lock = LockService.getPublicLock(); lock.waitLock(1000); try { var doc = SpreadsheetApp.openById(SCRIPT_PROP.getProperty("key")); var sheet = doc.getSheetByName(SHEET_NAME); var headRow = 1; var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]; var nextRow = sheet.getLastRow() + 1; var row = []; var postData = JSON.parse(request.postData.getDataAsString()); for (i in headers){ row.push(postData[headers[i]]); } sheet.getRange(nextRow, 1, 1, row.length).setValues([row]); return ContentService .createTextOutput(JSON.stringify({"result":"success", "row": nextRow})) .setMimeType(ContentService.MimeType.JSON); } catch(e){ return ContentService .createTextOutput(JSON.stringify({"result":"error", "error": e })) .setMimeType(ContentService.MimeType.JSON); } finally { lock.releaseLock(); } } function setup() { var doc = SpreadsheetApp.getActiveSpreadsheet(); SCRIPT_PROP.setProperty("key", doc.getId()); }
In the end you will receive the production script URL that you will insert into your Camlytics events setings in this format (URL will be different in your case): https://script.google.com/macros/s/a-KfycbwRo7VDNXQSCjplDsj43Y7ev-XioFNvy_bQsNNnofPJ4-1bA52c67/exec
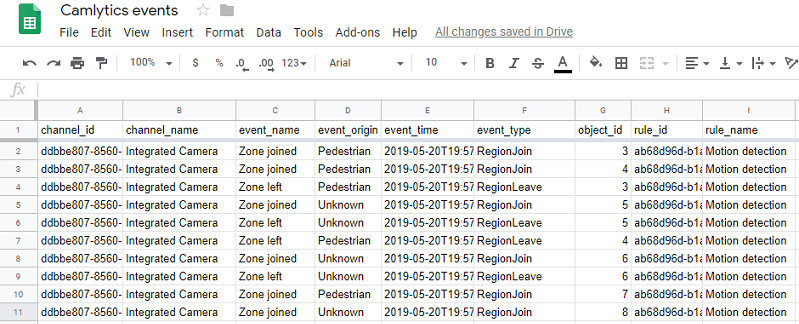
Example of output in the Google Sheet that you are going to receive when events are fired:

You can get more information on how to set up the script here.
If you want to get the aggregated event counts (for example, how many people crossed Line 1 for the last hour or for the last day, the following code will insert a new sheet on every call (every hour or every day).
function doPost(request){ return handleResponse(request); } // How to use // 1. Run > setup // // 2. Publish > Deploy as web app // - enter Project Version name and click 'Save New Version' // - set security level and enable service (most likely execute as 'me' and access 'anyone, even anonymously) // // 3. Copy the 'Current web app URL' and post this in your Camlytics webhook URL var SHEET_NAME = (new Date()).toLocaleDateString() + ' ' + (new Date()).toLocaleTimeString(); SpreadsheetApp.getActiveSpreadsheet().insertSheet(SHEET_NAME); var SCRIPT_PROP = PropertiesService.getScriptProperties(); function handleResponse(request) { var lock = LockService.getPublicLock(); lock.waitLock(1000); try { var doc = SpreadsheetApp.openById(SCRIPT_PROP.getProperty("key")); var sheet = doc.getSheetByName(SHEET_NAME); var headRow = 1; var headers = ["rule_name", "event_count"]; var nextRow = sheet.getLastRow() + 1; var row = ["Source name", "Event count"]; sheet.getRange(nextRow, 1, 1, row.length).setValues([row]); var nextRow = sheet.getLastRow() + 1; row = []; var postData = JSON.parse(request.postData.getDataAsString()); for (j in postData["rule_id_aggregate"]){ for (i in headers){ row.push(postData["rule_id_aggregate"][j][headers[i]]); } sheet.getRange(nextRow, 1, 1, row.length).setValues([row]); var nextRow = sheet.getLastRow() + 1; row = []; } return ContentService .createTextOutput(JSON.stringify({"result":"success", "row": nextRow})) .setMimeType(ContentService.MimeType.JSON); } catch(e){ return ContentService .createTextOutput(JSON.stringify({"result":"error", "error": e })) .setMimeType(ContentService.MimeType.JSON); } finally { lock.releaseLock(); } } function setup() { var doc = SpreadsheetApp.getActiveSpreadsheet(); SCRIPT_PROP.setProperty("key", doc.getId()); }
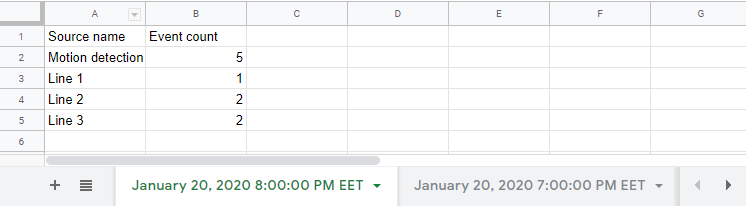
Example of output in the Google Sheet that you are going to receive when events are fired:

If you are having difficulties with setting up Google Script, you can check out the simpler method, utilizing Google Forms.
Download Camlytics Single